 説明しよう!tips集とは!?
説明しよう!tips集とは!?
弊社のslackチャンネルには、各々が感じた、技術的なtipsを誰に向けるわけでもなく放り投げるチャンネルがあります!

↑こんな感じです。
この記事は既出であろうがなかろうが、tipsをひたすらまとめていく記事である!!
内容にまとまりがないのはご愛嬌です!弊社の仕事の様子の鱗片が少しでも感じられれば幸いです
 Ruby & Ruby on Rails編
Ruby & Ruby on Rails編
scssファイルをview側に出力する方法
RailsアプリのAMP対応をSassで快適に | Qiita
この技を使えばわざわざamp用にcssを書き直さなくても良くなる...かも?
nil か false で論理和をとればtrue か false が返る
nil | [] # => true
nil | nil # => false
boolean にするかなら !![] とかでも行ける。
しかし、Rubocopがお怒りになるので、如何ともし難い。
ruby2.3から Safe Navigation Operator(&.)という新しい演算子が追加
レシーバが nil の場合に nil を返すらしい
10.to_s # => "10"
nil.to_s # => ""
10&.to_s # => "10"
nil&.to_s # nil
ちなみにRailsのActive Supportにも似たようなメソッド.tryがある
10.try(:to_s) # => "10"
nil.try(:to_s) # => nil
似たような感じだが、&.が『nilでない場合にメソッドを呼び出す』のに対して、#try は『メソッドを呼び出すことができるときにメソッドを呼び出す』という違いがある
詳しくはこちら Ruby の &. と #try の違い | Secret Garden(Instrumental)
railsのmigrateのrollback
rails db:rollback STEP=n
で n個前に rollback できる
Enumerator::Lazy で遅延評価が行える
(0..Float::INFINITY).map(&:to_s).first
これは死ぬけど
これは死なない
(0..Float::INFINITY).lazy.map(&:to_s).first
rubyにはstart_with?というちょっとうれしいメソッドがある
start_with? (String) | ruby リファレンス
 ️ ちなみにjsにもある。
️ ちなみにjsにもある。
JavaScriptにもあります
String.prototype.startsWith() | MDN Web Docs
REPL とは
REPLとは、 Read-eval-print loop の略で、「読み込み-処理-表示」の繰り返しという意味。対話型のRuby実行環境のこと
i18n でキー追加漏れをテストできる
 Javascript編 (nodeなども含む!)
Javascript編 (nodeなども含む!)
よくあるindexOfのif判定
indexOfなどのfalseじゃなくて-1を返すような関数を条件分岐に使う場合はビット反転演算子「~」を使うとキレイに書ける
var hogeString = 'huga'
if (~hogeString.indexOf('hoge')) {
// 処理
}
react tips undifined回避
{Foo.map(function(style){
return <li data-value={style} className={style} onClick={(event) => this.hogeChange('hoge', event)}/>
})}
これだと、this.hogeChandeがundifinedなので
{Foo.map((style) => {
return <li data-value={style} className={style} onClick={(event) => this.hogeChange('hoge', event)}/>
})}
このようにアローファンクションを使っていこう
react tips2 selectorで初期値を与える場合
基本は
<slect>
<option value='1'>1</option>
<optiin value='2' slected>2</option>
</slect>
で渡すのが普通ですが、
React(JSX?)の場合はdefaultValueという素敵な初期値指定できるメソッド?があるので
<select defaultValue={this.props.default_value}>
<option>....
...
...
で変数で初期値を渡せる!すごい!
npm install したコマンドを実行する時
node_modules/.bin/hoge とやるのは面倒くさいので、こうやってやると良い
$(npm bin)/hoge
global でインストールするならパスは通るけど、ローカルで各自入れる場合の話。
 yarnの場合は....
yarnの場合は....
yarn の時は yarn run hoge ってやってました
 CSS(style)編
CSS(style)編
古来の記法「アスタリスクハック」
*font-size:100%
IE7とか、IE6とかに対応するためのやつらしい。ampのcssに使うとコケる。
 Git & Github編
Git & Github編
カレントブランチを push
$ git push origin HEAD
マージ済みのローカルブランチを全て削除(masterとdevelop以外)
$ git branch --merged master | grep -vE '^\*|master$|develop$' | xargs -I % git branch -d %
僕はこういう勢いのあるコマンド好きですよ〜
 linux & AWS編
linux & AWS編
c3large => c5large に変更した結果
弊社のとあるサービスのCMSのEC2インスタンスタイプを c3large => c5large に変更した結果。
c3largeは、vCPUが2 なので、LAで2を越えると遅延が発生している状態、c5large に変更したら安定して稼動している。コストも安くなる。すばらしい。
c3 => c5 へのタイプ変更は、普通に ami からインスタンス作りなおすだけではだめで、Elastic Network Adapter(ENA)に対応するためにカーネルの設定変更したりする必要があるらしい。
安くなるし性能も良くなるなら変えない理由がないですね!ただ、ENAの設定が難しそうですね...頑張るしかない。
VPC 内の Linux インスタンスにおける Elastic Network Adapter (ENA) を使用した拡張ネットワーキングの有効化
このページの
Amazon Linux での ENA を使用した拡張ネットワーキングの有効化
この項を見ながらやればなんとか行けそうですね。yum updateしている箇所もあるので、動作確認は慎重にやる必要がありそうです...!
 Google Cloud
Google Cloud
GAE/Go × TaskQueue で構造体をPayloadで渡すときは
json.Marshal したbyteをTask構造体に渡せばOK
専用のmethodを使ってjsonデータ化してから渡さないとだめなんですねぇ。Marshalに関しては下記記事が参考になりそうな雰囲気でした。
Go言語のjson.Marshal()でゆるふわにjsonを使う。
 ツール編
ツール編
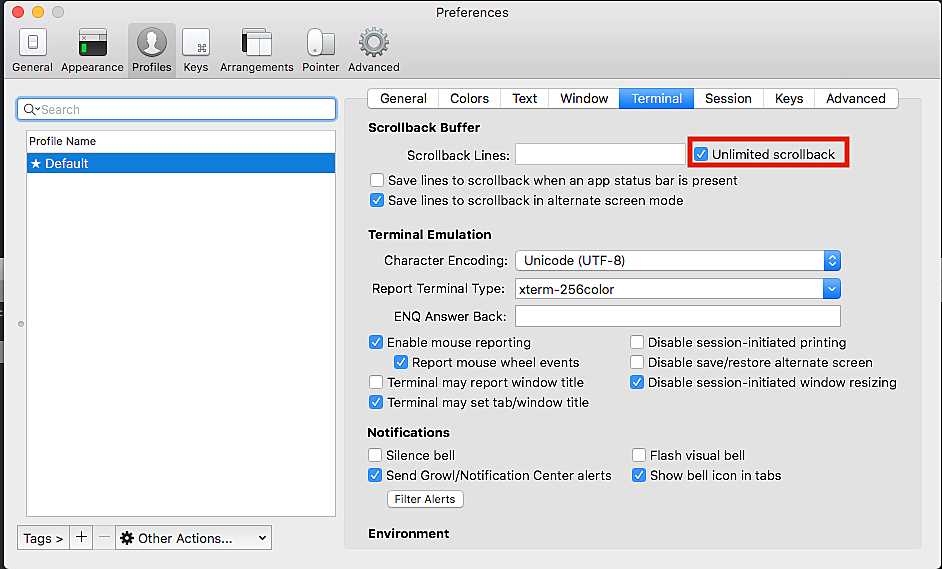
iTermで出力行数の上限を無限にしたいとき

これで無限!
 おすすめ編
おすすめ編
私が一番好きなブログを紹介します
こういう記事が最高
hsl()とcalc()、そしてCustom Propertiesを使った色の生成
cssに対して熱い思いを持った後輩がおすすめするブログです。要チェック。
 小ネタ
小ネタ
STI(Single Table Inheritance)の対極
MTI(Multi Table Inheritance)というパターンがあるらしい。
STIだと1つのテーブルを複数のテーブルであるかのように扱うRailsだとよく見る手法だったりします。
へぇ〜そんなのがあるのか〜と筆者が調べてみたところ、djangoと呼ばれるPythonのフレームワークがサポートしている様子でした。これが一番メジャーなのかな...?
Multi-table inheritance | django 2.0
上位概念となるテーブルに対し、そこの付加情報となるような別テーブルを用意し、1:1の関係で紐付ける構造のようです。
上のサンプルだと「場所(place)」テーブルに対して存在する「レストラン(restaurant)」テーブルが1:1になってるっぽい。
他にも、「場所」テーブルにガソリンスタンドとか、公園とかのテーブルを紐づけて使うんだろうな。実際に使ってみないと便利かどうかわかりませんね。
SlackのメッセージFormat確認用
Message Formatting | slack api
便利すぎる...
 編集後記
編集後記
地味に、金曜日更新をして全然不定期じゃなかったtips集ですが、いよいよ不定期になり始めました!
ちらほら中の人が全く知らない情報も出てきて、ドキドキしながらまとめています!一体、中の人の頑張りはいつまで続くのか!? それもまた一つの楽しみですねぇ〜!
さて、今回は2018/06/23 ~ 2018/07/01で放出されたtipsをまとめてみました。こんな感じで弊社の開発部はわいわいがやがややっておりますぞい!
では、この企画が続けば、また次回に!
