はじめまして!きのぴーと申します!
SEO対策って楽しいですよね
meta tag、ページネーション、canonical、パンくず、サイトマップ、画像圧縮...などなど、対策しないといけないものは山程あります。
web制作が比較的楽だといわれている Ruby on Rails であっても全部一から導入するのはとても手間ですよね。しかし Rails には SEO対策に使える便利な gem たちが存在します。
今回は弊社サービスで実際に導入した meta-tags と sitemap_generator の2つを紹介したいと思います。
Title, Description, OGPの設定に meta-tags
SNS からのシェアや流入が増え始めた今、 タイトルとディスクリプション、 OGP はしっかりと設定してSEO対策しておきたいところ。
そんなときに meta-tags という gem を使えば超簡単に対策できちゃいます!
meta-tags の実装
まずは Gemfile に
gem 'meta-tags'
と書いて
$ bundle install
続いて、文字数制限などを変更できるファイルを作成するコマンドを打ちます。
$ rails generate meta_tags:install
config/initializers/meta_tags.rb というファイルが出来上がりますが、デフォルトの設定のままでよければ特に何も触らなくてOKです!
次に application_helper.rb に下記にように追加します。
# application_helper.rb
def default_meta_tags
{
site: 'ほげほげのサイト',
reverse: true,
separator: '|',
og: defalut_og,
twitter: default_twitter_card
}
end
private
def defalut_og
{
title: :full_title, # :full_title とすると、サイトに表示される <title> と全く同じものを表示できる
description: :description, # 上に同じ
url: request.url,
image: 'https://example.com/hoge.png'
}
end
def default_twitter_card
{
card: 'summary_large_image', # または summary
site: '@hogehoge' # twitter ID
}
end
ここで記述した default_meta_tags は全ページ共通のものになります。
layout ファイル的なものに下記のように display_meta_tags を使って定義したメソッドを読み込んで...
/ _layout.html.slim
html
head
= display_meta_tags(default_meta_tags)
body
== yield
あとは個別のファイルに set_meta_tags を使って下記のように title や description を設定します。
/ hoge.html.slim
- set_meta_tags title: 'たいとるほげほげ',
description: 'ディスクリプションぴよぴよ',
og: { image: 'https://example.com/piyo.png' }
ここで設定した title などはこのページの固有のものになります。もちろん、 OGP の画像などもここで個別で設定することができます。
するとこんな感じに表示することができます!
<title>たいとるほげほげ | ほげほげのサイト</title>
<meta name="description" content="ディスクリプションぴよぴよ">
<meta property="og:title" content="たいとるほげほげ | ほげほげのサイト">
<meta property="og:description" content="ディスクリプションぴよぴよ">
<meta property="og:url" content="http://localhost:3000/">
<meta property="og:image" content="https://example.com/piyo.png">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@hogehoge">
そして下記のようにすれば、 canonical を設定することもできるみたいです!URL最適化もできちゃう!便利!
- set_meta_tags canonical: 'https://example.com/'
ちなみに弊社サービスの twitter card はこんな感じになっております。

by Card Validator - Twitter cards
facebook の OGP もいい感じになってますね

検索結果にウェブサイトを載せたいなら sitemap_generator
ウェブサイトを作ったら、早く Google の検索結果に出るようにしたいですよね。
その場合、 sitemap.xml というファイルを作って Google Search Console というサービスにその sitemap.xml を登録しないといけません。
sitemap_generator を使うと、サイトマップ( sitemap.xml )を自動生成できて、さらに Google Search Console に自動送信することが可能なのです!
sitemap_generator の実装
まずは Gemfile に
gem 'sitemap_generator'
と書いて
$ bundle install
続いて、サイトマップを設定するファイルを下記コマンドで作ります。
$ rails sitemap:install
出来上がった config/sitemap.rb というファイルに、 Google にインデックスさせたいページを書いていきます。
# config/sitemap.rb
SitemapGenerator::Sitemap.default_host = 'https://example.com' # サービスのURL
SitemapGenerator::Sitemap.create do
add articles_path, changefreq: 'daily' # 記事一覧ページ
Article.find_each do |article| # 記事詳細ページ
add article_path(article), changefreq: 'daily',
lastmod: article.updated_at
end
...
end
設定ファイルには articles_path のように routes.rb で出来上がったパスを書いていきます。
そして rails sitemap:refresh コマンドを叩くと sitemap.xml.gz が生成されます。
In '/myapp/public/':
+ sitemap.xml.gz 368 links / 3.65 KB
Sitemap stats: 368 links / 1 sitemaps / 0m00s
...
生成されるサイトマップは随時変更されるものだと思うので、 .gitignore に下記を追加してしまいましょう。
ちなみにデフォルトでは public/ 配下に生成されます。
# .gitignore
public/sitemap.xml.gz
サイトマップを自動生成したい
サイトマップを自動生成するには方法はいくつかありますが、 whenever という gem を使って crontab に登録する方法が便利かと思います。
# config/schedule.rb
every 1.day, at: '4:00 am' do
rake '-s sitemap:refresh'
end
1日1回 朝4時にサイトマップを自動生成されるような設定。
:refresh にすると、サーチエンジンにサイトマップの更新をお知らせしてくれます。便利。
お知らせしたくない場合は :refresh:no_ping です。
クローラーにサイトマップの存在を知らせる
よりインデックスされやすくするために、 public/robots.txt に下記を追加します。
# public/robots.txt
Sitemap: https://example.com/sitemap.xml.gz
Google Search Console で sitemap.xml.gz を登録する
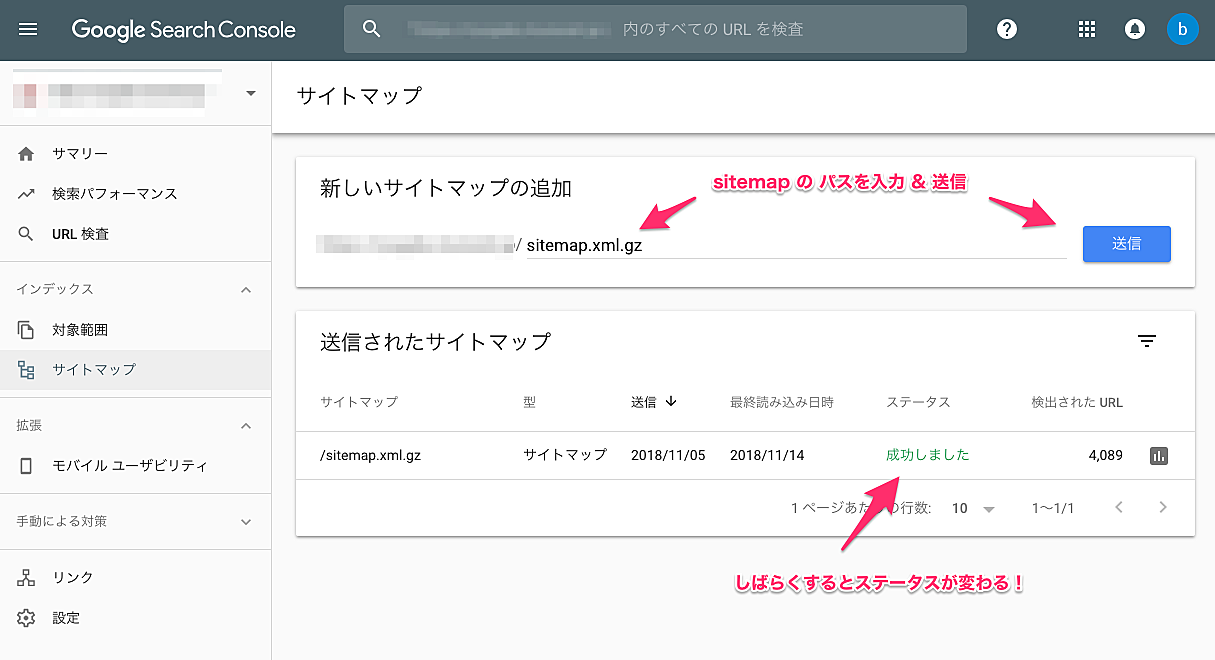
Google Search Console の インデックス => サイトマップ の 新しいサイトマップの追加 にサイトマップの存在するパスを書きます。そして送信。
送信されたサイトマップ で現在のステータスなどを確認できます。
ステータスが変更されるまで、1~2日くらいかかった気がします

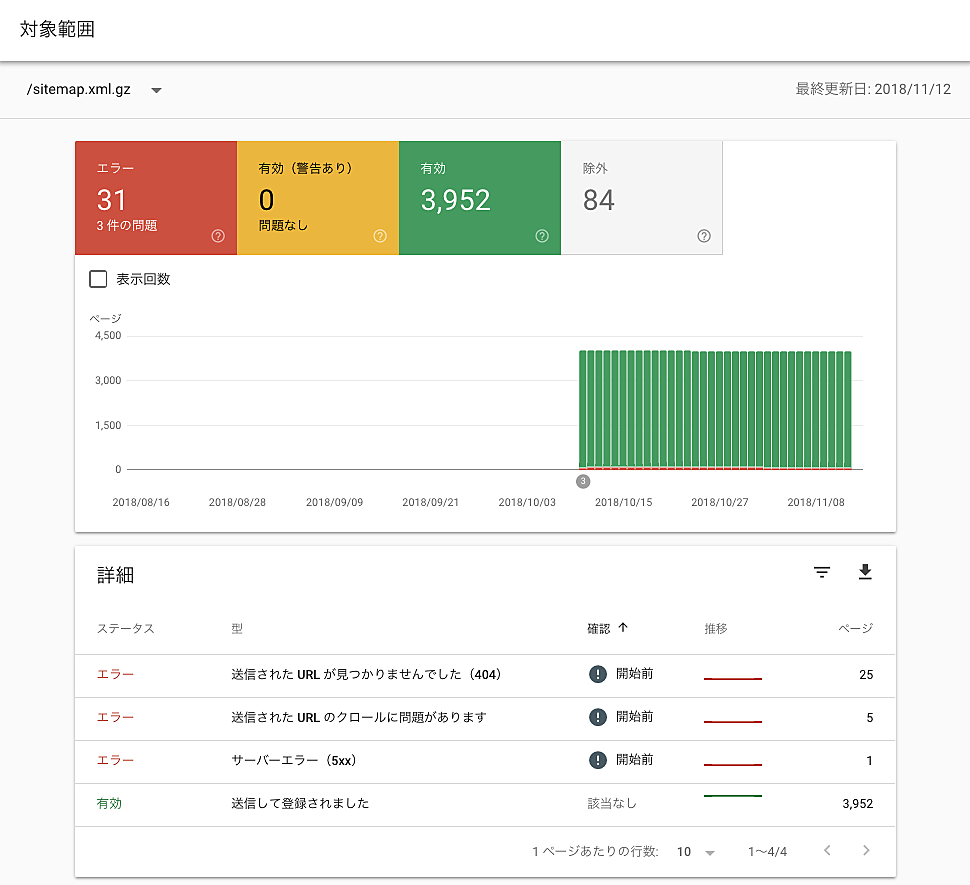
sitemap を送ってしばらくした後、ステータスがこのように帰ってきました。

どのページが見れないかなどが確認できて便利!
終わりに
SEOに使える gem たちはこの他にも、ページネーションには kaminari 、パンくず設定には gretel などなどたくさんありますが、ご紹介はまた次回とさせていただきます
ではまた後編でお会いいたしましょう! 以上、きのぴーでした!!
