先日、このブログをフルリニューアルしました。
ブログ(旧)にコミットしようと思って色々いじってたら、興が乗り…。
赤飯炊かなきゃ。
リニューアル前のブログを作った際のブログはこちら。
楽しい開発部で、楽しくエンジニアブログを作った
https://tech.basicinc.jp/articles/101
デプロイに至るまで、インフラは 306-san、アプリケーションは rigani が担当しました。
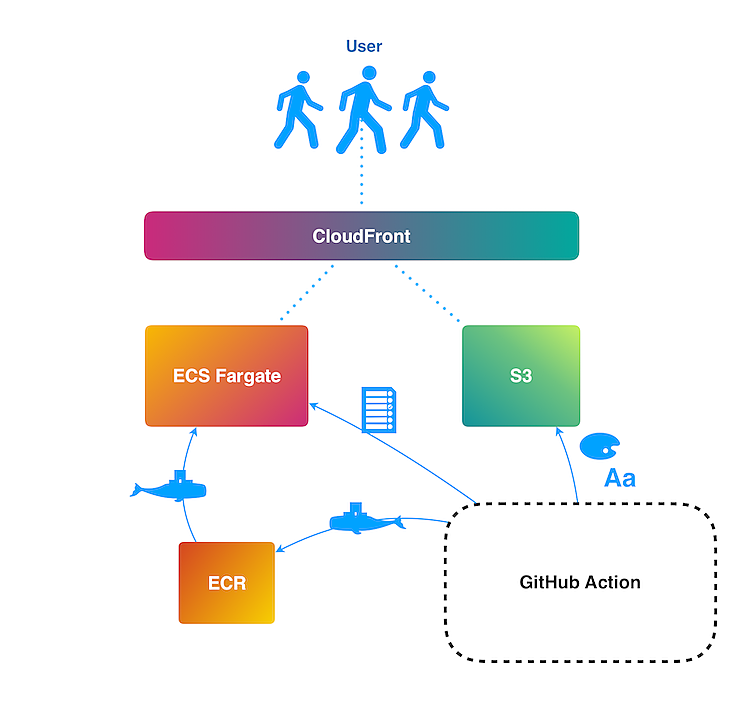
Rails + ECS Fargate + CloudFront の構成です。
Nginx などは通さず、Puma をそのまま使っています。
2019-12-29 追記 Ruby 2.7 になりました
何を考えてつくったの?
みなさんには読むことに集中してほしいため、余計なものを削いで、読み物(なんというか、こう…伝われ…!)としてのブログを目指しました。
アイキャッチも削ごうか迷いましたが、まあ OGP で表現したいこともあるでしょう、というのと、リニューアルは私のわがままで勝手に行なっていたので、過去のリソースを捨ててしまうのはいかがなものかと思って残すことにしました。
機能が少ない代わりに、開発リソースを表示速度改善やデザイン調節、リファクタリングなどに割いています。
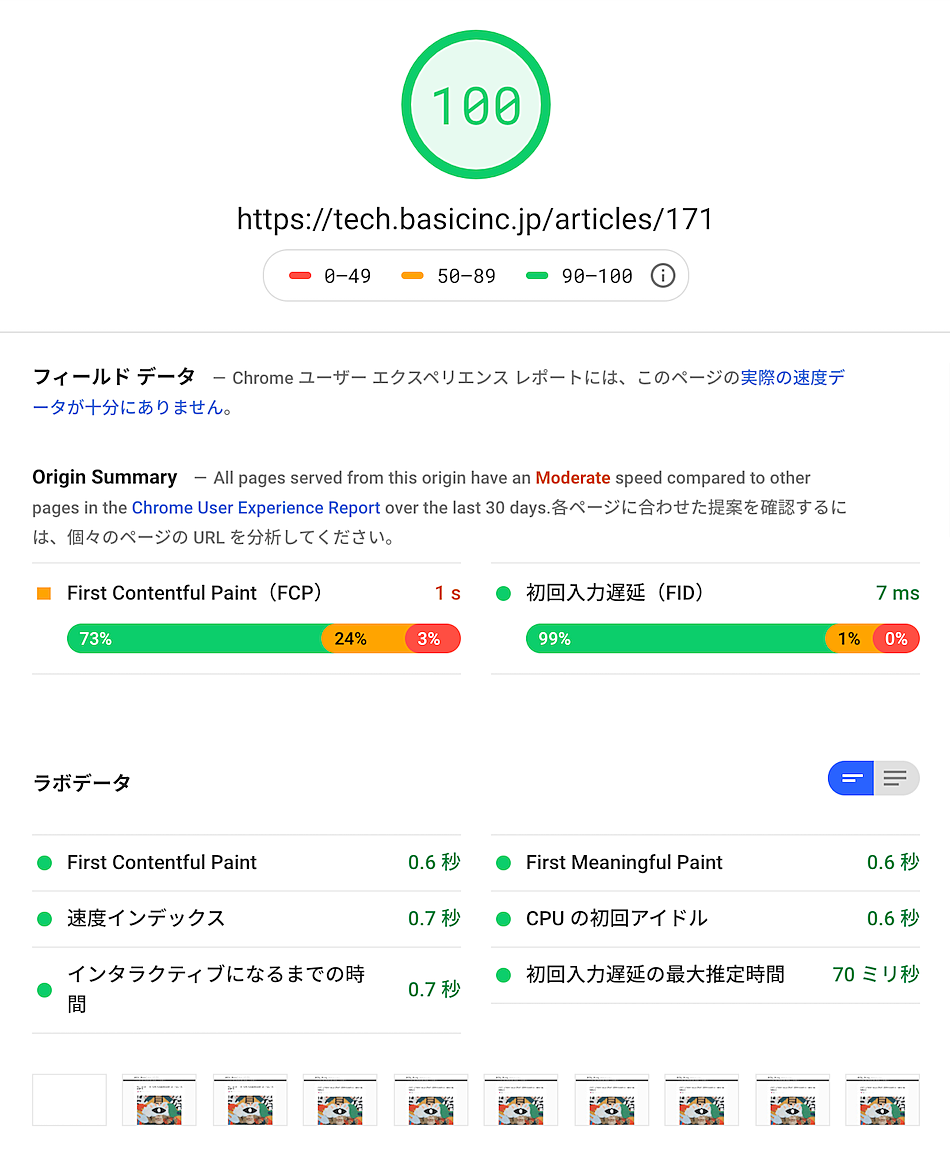
この記事書いてる間に PageSpeed Insights(デスクトップ)が 100 点を吐き出しました。点数にブレはありますが、ひとまずヨシ!

こういうとこに『いいね!』って思って、ベーシック開発部に興味を持って貰えたら嬉しいなぁ。
スッ...
エンジニア募集
https://basicinc.jp/enjoy-hacking
やってよかったこと
新しい FilepathScope 設計の導入
FilepathScope とは、ベーシックで運用している Rails 上の CSS にスコープを持たせる設計です。
これを再設計したものを導入しました。
こちらの記事に設計の詳細が載っています。
Rails の CSS にスコープを持たせてファイル分割する
https://tech.basicinc.jp/articles/166
ページ内に必要なスタイル規則のみがロードされるので、表示速度に大きく貢献してくれています(導入前の速度計測を保存していなかったのが痛い)。
いまはこの設計を用いた上での FCP 速度改善に想いを馳せています。むずい…。
Assets 類を CDN にキャッシュ
Docker Image のビルドをマルチステージに分けて、デプロイ時のみ Assets 類を Cache-Control 付きで S3 に同期させています。
AssetSync/asset_sync
https://github.com/AssetSync/asset_sync
その上で CloudFront の behavior で該当のパスのみ S3 を参照させるようにすることで、同一オリジンかつ CDN キャッシュを利用して Assets 類を配信することができます。これなら同一オリジン必須な SVG use もクリア。

Google Fonts も preload させるため、Google の CDN を参照せず、ブログ側でホストしています。
こちらの記事が参考になりました。というか書いてあることほぼそのままやってます。
Making Google Fonts Faster
https://medium.com/clio-calliope/making-google-fonts-faster-aadf3c02a36d
あとはアクセス頻度ごとに Unicode Range でいくつか分割して、ロードを小さくなるようにチューニングしていくと良さそうですね。
GitHub Actions への乗り換え
最初は CircleCI 使ってたんですが、デプロイを自動化するに当たって(実はリリース時は手動デプロイ!)、折角なので GitHub Actions に乗り換えました。
基本的には CircleCI 2.1 と変わらないんですが、GitHub と距離が近い(というか統合されてる)だけで気持ちがいいです。
Secrets の参照も容易でした。環境変数が汚れなくて嬉しい。
これからやりたいこと
オンザフライ画像変換
画像リクエスト時に Lambda@Edge で画像加工をする、というオンザフライ画像変換をしようと思ってます。ImageFlux みたいな。
いまは gem の Shrine で画像アップロード時にサイズ変更や最適化をしていますが、WebP 対応を考えると画像のバージョン数が膨れて大変です。large, webp-large, medium, webp-medium, …。うええ。
それに、表示にピッタリな画像サイズを予め決めておくなんて、無茶にもほどがあります。アカシックレコードじゃないんだから!
Lambda@Edge で少し運用してみて問題なかったら、Shrine とお別れして ActiveStorage と付き合おうと思います。
ところでオンザフライって語感可愛くないですか?
AMP 対応
気にしなきゃいけないことが増えるので正直気が進まないですが、AMP 対応もしようかなと思ってます。
でも、速度面では現状でも十分ですし、うーん。迷いどころです。
おわりの言葉
やはり、業務プロダクトのコードとは別でコードを書くというのはいいですね。じっくり技術を吟味できますし、成功した取り組みがあれば業務プロダクトにもより洗練して展開できます。
また、今回アプリケーションはソロプレイだったので、設計妄想の検証もしやすかったです。
これからもっと良くしてこ。もっと良くするところ見てて…。
