4月1日に10年続くとあるWebサービスをフルリニューアルしました。
リニューアルの目的は、システムが度重なる機能拡張により、必要以上に複雑化してしまい、ちょっとした修正でも非常に時間がかかるので今後、事業のスケールを拡大していく上のが難しくなってきたためです。
特に大きなところですと、スマホサイトがリニューアル前のサイトだと、スマホとPCで機能が完全に分断されてしまっていました。サイトを立ち上げた当初はスマートフォンすらなかった時代なのでしょうがないとは思いますが、これをこれ以上保守していくのはしんどいので、スマホファーストの思想を取り入れサイトを設計していきました。
技術的にも、PHPからRubyに変更して、ELBやS3をとりいれ、Githubベースの運用に変更することで、時代の流れに取り残されていたWebサイトを今風な感じの仕組みへと変更しました。
リニューアル自体はプロジェクトチームメンバーの頑張りによって、スケジュール通りにリリースしたものの、プロジェクトを進めていく上でいろいろ反省すべき点が多くあり、今後にこの反省をいかすために、まとめたいと思います。
どんな感じですすめていったか
大枠のスケジュールは下記のような感じです。
- 10月:ヒアリング、ワークショップ(機能洗い出し)
- 11月:ワークショップ、CJMの作成
- 12月:DB設計、β版の開発
- 1月:DB設計、ワイヤーフレーム作成
- 2月:コンテンツ制作、実装開始
- 3月:実装、テスト
- 4月:リリース
今回は既存サイトのリニューアルになるのですが、10年目にして初めての大規模リニューアルのため、時代の変化などもあり、今自分たちがターゲットとしているペルソナに合わない形になっているので、まず最初にあらためてユーザー、クライアント、チームメンバーにアンケートを取り、必要な機能を出しました。
この時はまず、なにも気にせずにひたすら出します。
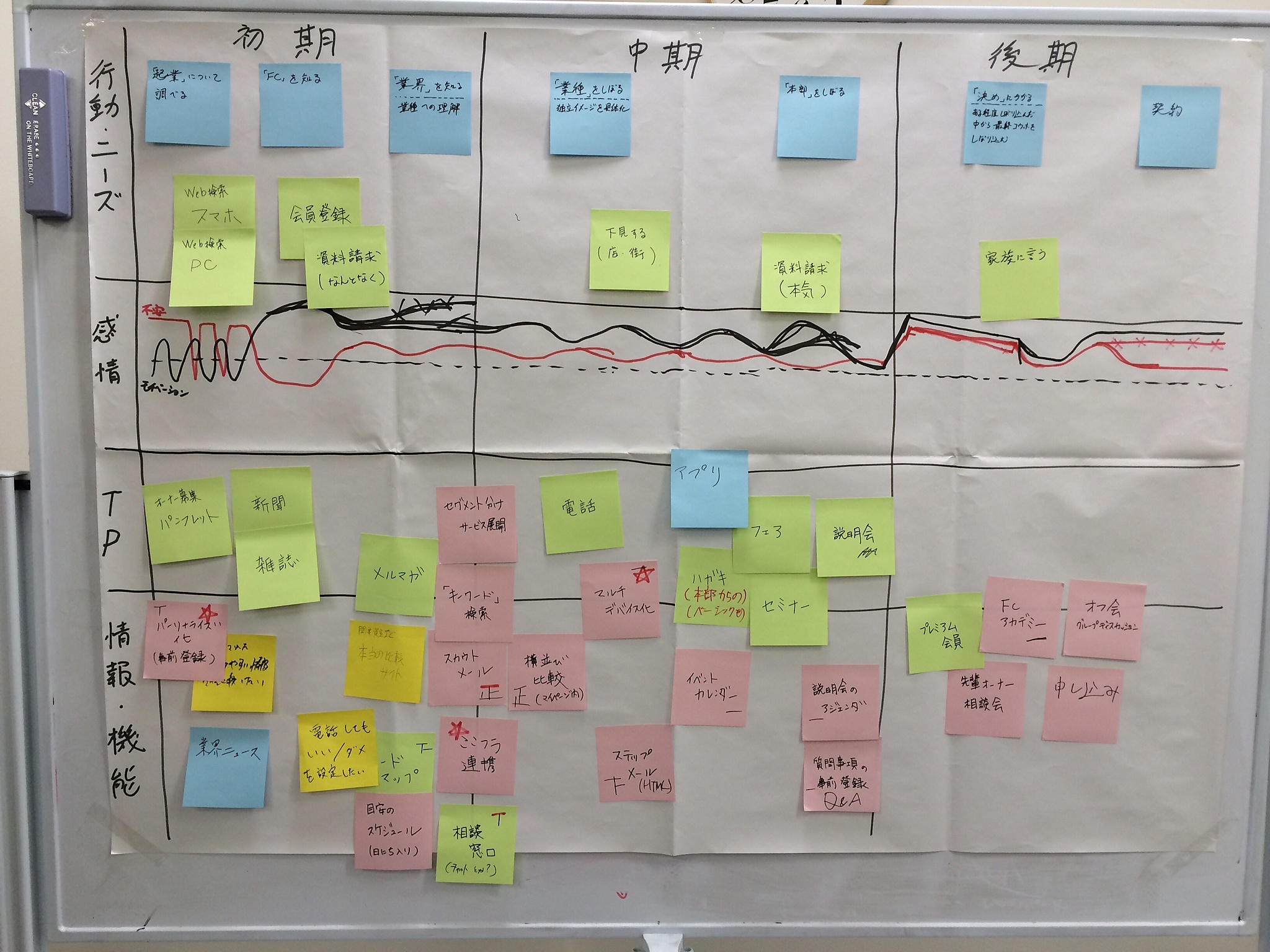
その後、ユーザーがサイトに訪れて最終ゴール(契約)にいたるまでのモチベーションのグラフを作成します。
このサイトの場合はフランチャイズ加盟をすることが最終ゴールとなります。
そしてそのモチベーションの増減のそれぞれのタイミングに合わせて、サイトとしてどんな機能が提供できるのかを考ます。
いわゆるカスタマージャーニーマップ(CJM)を作成します。
普通に考えればフランチャイズ加盟を決定するまでには、かなり長い期間検討をします。
その検討期間の間自分がやろうとしている業種には将来があるのか、自分が決めようとしているフランチャイズ本部は信頼できるところなのか、といった不安が常につきまといます。
こうした不安を解消するコンテンツはなんなのか、モチベーションを保たせるコンテンツはなんなのかというのを考えていきます。
カスタマージャーニーマップができれば要件定義はとりあえず完了。
このころに管理画面側で必要な機能もあらい出します。
管理画面側は、既存機能を全部だして+チームメンバーのアンケート結果などから機能を追加します。
そして要件が決まったら、それをワイヤーに落とし込んでいきます。
ワイヤーが決まれば後は実装開始。
ひたすら作成をします。
 CJMをホワイトボードで作成中...
CJMをホワイトボードで作成中...
常に問題がないかを確認する
進捗が問題ないかどうかを確認するのはプロジェクト成功させる上で必要不可欠です。
ただ、残念ながら正しい進捗状態が報告されることは、ほぼないかなと思ってます。聞かれた側はちょっと遅れていても、遅れているっていいたくないので、ある程度楽観的な報告をする傾向にあると思います。ただ、全体を管理する側としては、楽観的な報告よりも悲観的な報告を聞いて、早め早めに手をうっていきたいのです。
そこで、進捗を確認するときは、「今問題ないですか?」って聞くようにしました。
この辺は
「進捗どうですか?」より2015倍捗る「困ってますか?」
この内容をものすごく参考にしてます。
「進捗どうです?」って聞くのはなんとなく威圧的な感じがあって、個人的にもあまり好きでないのですが、「問題ないですか?」と聞く事で都度状況を確認しやすくなり、お互いに共通認識をもった上で進めていく事ができました。
基本的に開発メンバーは、めちゃくちゃ頑張っています。
頑張ればいいっていうわけではないのですが、進捗が遅れている中で、「あれはいつまでにできるの?」とか「どうやって挽回するんですか?」みたいな感じで質問されると、非常につらいです。
なので、ここはできるだけ問題となる箇所は1人で抱え込まずに、お互い共有できるような体制をとることを意識しました。
反省点
多分なのですが、どんなプロジェクトでもおきるあるあるのこと。
議論が長くなる
10月から開始したのですが、開発のフェーズが本格的に始まったのは実質2月からとなってしまいました。
CJMの作成やワイヤーフレームの作成時には制作メンバーだけでなく、営業、イベント企画チームなど事業を運営していくにあたって様々なメンバーと議論をしました。
議論することはすんごく大事で、ある意味一番大事なフェーズなのですが、当初に立てたスケジュールよりも長引いてしまってました。この議論が長引いてしまっている分、開発・テストにあてる時間が削られているという意識はもっと持つべきだったな、と思っています。
後は全てを完璧に決めようとしすぎたところもあったかもしれないです。
ユーザーがどんなことを考えて行動しているかなんていうのは、アンケートやデータを分析して出してみても、結果自分たちが提供したコンテンツがヒットするかどうかでみるしかないです。
何も考えずに作成するのは問題外だとしても、ある程度の仮説を出して、後はその仮説があっているかどうか検証をする、という方向で考えていくべきだったと思ってます。
このあたりの考えは
こうした本を読んでよりそう感じました。
ワイヤーの構成などは、ぶっちゃけやってみなければわからないところもあるので、まずやってみて、都度修正していくという考えのもと、やってみた方がよかったと気がします。
人が増えると、どうしても議論が長引く傾向があるので、
- ゴールを決める
- 時間を決める
この2つを徹底することが大事です。
開発する機能に漏れがでる
今回スケジュール通りになかなか進まなかった大きな要因としては、「機能漏れ」が大きかったです。
リニューアルでは既存サイトにある機能は全てある前提で進めていたのですが、「あの機能がない」とか「この機能がない」というが制作中に発生してしまいました。
最初に既存機能の洗い出しをしたのですが、完全にこれがあまかった、、、
管理画面の機能項目と、フロント側で大枠の機能を出したのですが、やはり10年も続いたサイトのためプログラム上に特別な例外処理というのが含まれていたりすることもあるので、ここが抜けてしまっていました。
結局このリカバリ方法としては、気合いと根性で乗り切るという、あまり健康的でない方法になってしまいました。
今回開発メンバーは何人かいましたが、過去どんな実装がされてきたかを知っているのは正直自分しかいなかったので、ある意味僕の記憶がたよりという、今考えてみればなんとも不安な状態でした。
これを防ぐには、リニューアルをするというタイミングでいきなりするは不可能なので、日々の運用にかかっていると思います。
ソースをちゃんと機能ごとに書く事で、わかりやすくすることや、実装した機能をチームメンバーできちんと共有をしていくことで漏れを防ぐしかないかなと思っています。
とにかく「自分だけしか知らない」という状態は悪であるので、ここを今後の運用で直していきたいと思っています。
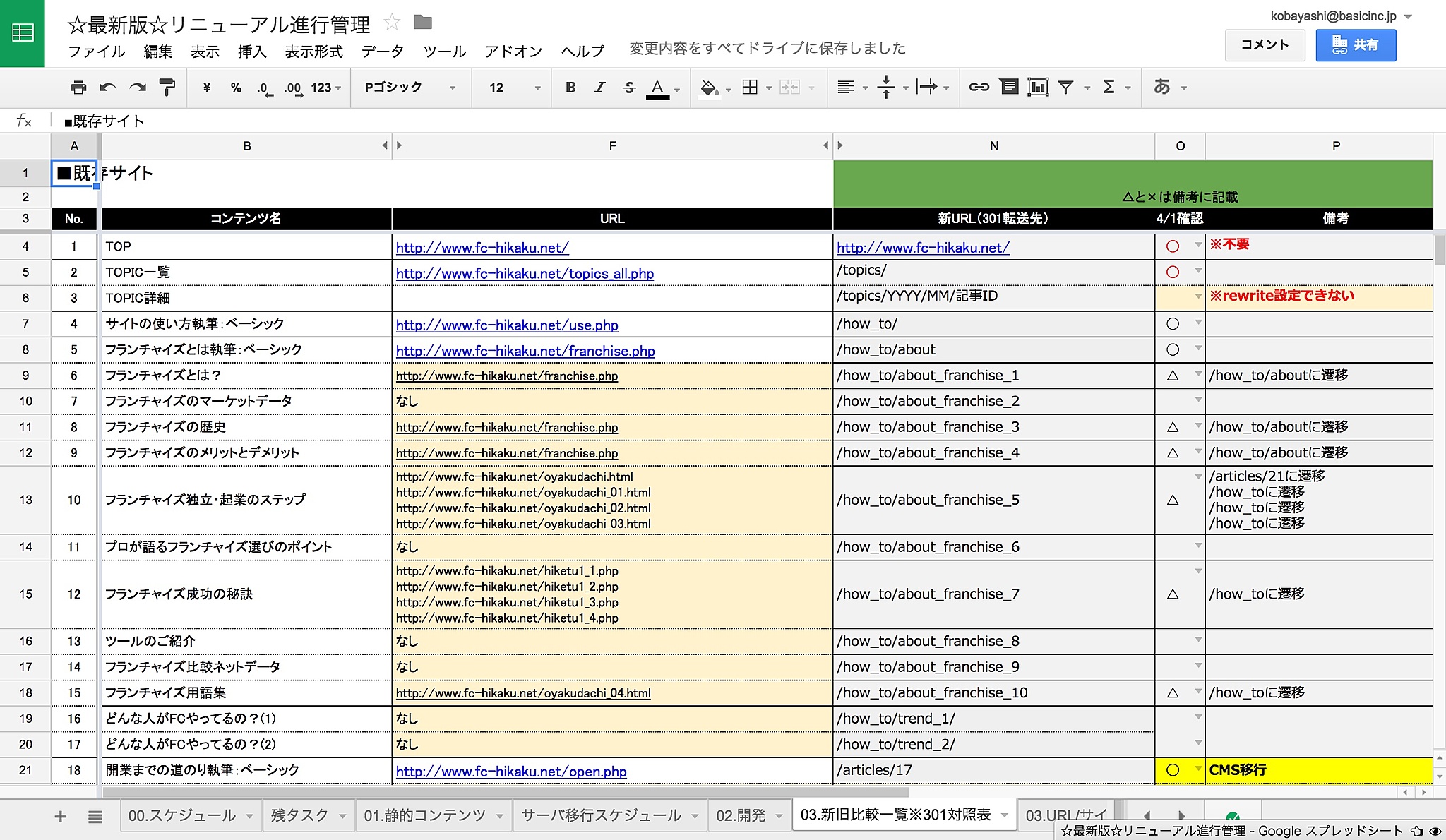
 新旧URLの比較表、この辺りを漏れなくまとめるのも一苦労・・・
新旧URLの比較表、この辺りを漏れなくまとめるのも一苦労・・・
開発とプロジェクト管理を平行すると死ぬ
プロジェクトの進行管理をしつつ、機能開発をしてましたが、めちゃくちゃしんどかったです。
一番は集中する時間がつくれないところでした。
プロジェクト管理をすると、それぞれのメンバーの進捗が大丈夫か、残りの機能は何があるのか、開発を進めていく上での問題はないのか、といったことを考えるわけですが、毎日のようにいろいろなことがおこり、なかなか集中する時間がとれませんでした。
とはいえ自分の時間管理の無さも要因ではあるので、もっとうまくやる方法はいくらでもあることかと思いますが。
今回は朝と夜にやる、という風邪薬みたいな対応法でなんとか乗り切りました。
テストをしてないところはバグがでる
リリースを優先で進めた結果、テストの時間が削られてしまいました。
そして当たり前ですが、テストをしてない箇所、テストが甘い箇所はバグがでます。
テストをするべきポイントというのは、開発者が一番わかってはいるものの、テストを開始するころは、開発者がひーひーいっている状態で満足のいくテスト仕様書を作成することができませんでした。
今回は一応テスト仕様書は作成したのですが、テスト中もがんがん開発をしていたので、そのテスト中に開発をしていたところに関しては結構テストがおざなりになってしまった感じがあります。
ここに関しては
- テストをするポイントをもっと絞る事
- テスターとコミュニケーションをとること
をやるべきだと思いました。
全体的にだいたいOK!みたいな状態ではあったものの、ユーザーはいろいろな使い方をします。
アクセスが少ないページであれば、あとでゆっくり直せばいいのかもしれないのですが、フォーム周りでエラーがおきることは絶対に避けなければいけません。ですがリリース後にフォームへの遷移でエラーになってしまうなど、いくつか発生してしまいました。
ここに関しては、時間がないのにも関わらずテストパターンを広くやりすぎてしまったがために、漏れてしまったところだと思います。
また実際そんなきちんとしたテスト仕様書を作成するのはやはり、現実問題無理がある気がするので、ここに関してはもう少しテスターの人とコミュニケーションをとって、「ここを重点的にやって」とか、そういうやり取りはもっとすべきだったとも思ってます。
それでもリニューアルはしてよかった
なんかこれだけ読んでいくと、よくある炎上したとんでもプロジェクトみたいな感じですが、僕自身はそんなことは感じていないです。
保守性が増した
NoフレームワークPHPプロジェクトからRuby On Railsに変更になり、保守性が俄然あがりました。
今までどこになにが書いてあるかは、実装したプログラマ以外は把握するの大変で苦行でしかなかったのですが、今回からはRuby On Railsになったので、どこになにがあるのかわかりやすいですし、何よりコードを書いていて気持ちがいいです。
どんな機能があるのかみんなで把握できた
いままで、完全にブラックボックス化をしていた各機能をだすことで、開発メンバーだけでなく他メンバーも把握できるようになりました。「こんな機能があったんだ!」みたいなことが結構あって、この辺はみんなで議論をした結果だと思ってます。議論が長くなってしまう問題もありましたが、今後必要な機能をしっかりみんなで考えることができたのはよかったです。
Ruby On Railsになった
エンジニアとしては素のPHPでプログラムを組んでいる時は、とても技術力がついている感じがなく不安しかなかったのですが、Rubyに書き直すことで流行にのっかることができ、今風の構成にできてこれから気持ちよく仕事ができそうです。
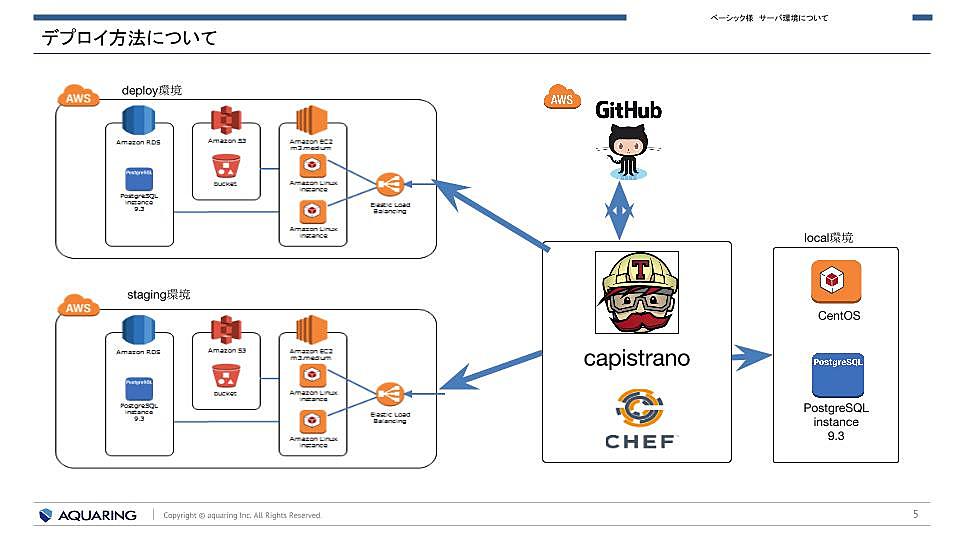
デプロイの仕組みやCIの仕組みに関しても今までは手がつけられなかったところですが、今回のリニューアルからしっかり回していける仕組みは用意できました。
 サーバ構成、こういう見るとなんかわくわくする
サーバ構成、こういう見るとなんかわくわくする
エンジニア目線で見ると、過去の遺産から解き放たれて、うれしい限りなのですが、現状は機能が不足したり、バグがあったりでチームメンバーには迷惑をかけている状態なのではやいところ、まずは既存機能を回復させる状態にもっていくのが目下の課題であります。
このブログを見ている人はなかなか利用する機会がないとは思いますが、もし自分が独立したい!っていうことになったら今回リニューアルしたこのサイトの事を思い出してくれればうれしいです。
最後に、、、
今回サイトをリニューアルするにあたって協力をしていただいた株式会社アクアリングの皆様、本当にありがとうございました。日々変わる要望も柔軟に受け入れ、サイトの運用のことを第一に考えて制作をしたいただき、貴社の協力がなければこのサイトを制作することはできませんでした。ありがとうございます。
そして膨大な要件をまとめあげて、全体のディレクション管理をしていただいたディレクター、未経験の技術に悪銭苦闘しながらもしっかりやりとげた開発チームメンバー、メンバー全員の協力なくして、今回のリリースはできませんでした。
慣れない進行管理や、不十分なサポートで不安にさせてしまうところもあったかもしれないですが、なんとかリリースすることができほっとしてます。本当にありがとうございました!!
ただ、当然まだまだこれからも足りない機能の開発が続くので、今後も宜しくお願いします。

 )
)